Часто возникает необходимость узнать, какой шрифт используется на том или ином сайте. Для этого нам нужно распознать, каким шрифтом оформлен текст на конкретной странице. Некоторым просто любопытно, но в основном этим интересуются веб-мастары и дизайнеры, которые ищут привлекательный шрифт, чтобы использовать его в своей работе. Теперь ни один сайт не сможет утаить от вас эту информацию. Самые популярные сайты откроют вам свои маленькие секреты, и вы наконец сможете сделать этот сложный и важный выбор. В этой статье мы рассмотрим 4 самых удобных и простых инструментов для распознавания используемого шрифта на странице.
1. Fontface.ninja
Это приложение для Chrome, которое встраивается в ваш браузер и активируется одним нажатием при необходимости. После установки, вам нужно зайти на страницу сайта, шрифт которой вы хотите распознать – и кликнуть на иконку «ниндзи» в правом верхнем углу браузера. Теперь приложение активно, и при наведении курсора мыши на текст – он мгновенно выдает не только его название, но и размер кегля, кернинг, и межстрочное расстояние. Также есть полезная функция «убрать всё лишнее», после использования которой – приложение скроет все элементы страницы кроме текстов. Приложение абсолютно бесплатное и не требует регистрации. Всё что вам нужно сделать это перейти на официальный сайт fontface.ninja, выбрать название браузера который вы используете, ознакомиться и подтвердить настройки приложения:

2. Typ.io Peek
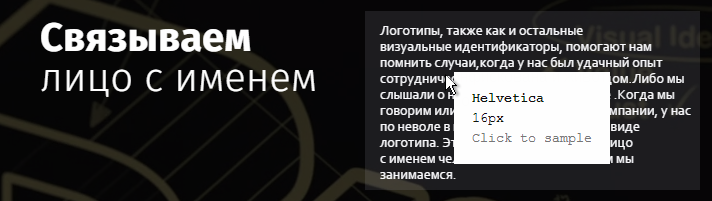
Это тоже приложение для браузера, но оно работает немного иначе. После установки появляется буква «Т» в правом нижнем углу браузера. Приложение показывает сразу все шрифты, используемые на сайте, и обводит их соответствующим цветом. Это не всегда удобно. Часто нужно узнать один конкретный шрифт и нет необходимости в нагромождении информации. Установить Typ.io Peek можно напрямую из магазина Google Chrome (бесплатно).

3. Type Sample
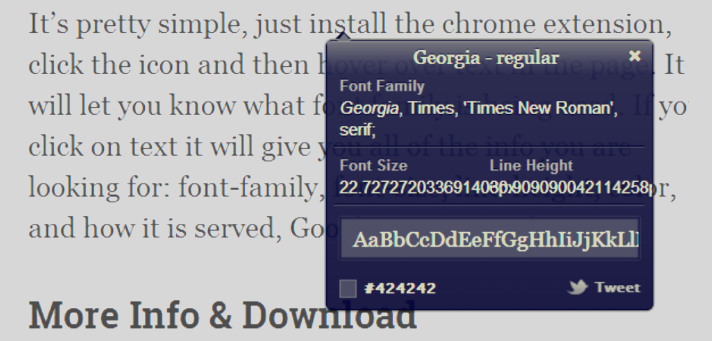
Еще одно хорошее приложение, но оно доступно только для пользователей Chrome. Его отличием является возможность не только посмотреть все гарнитуры на сайте, но и сразу же их опробовать в специально отведенном окне. Также, при взаимодействии с Twitter можно создать свою собственную коллекцию шрифтов. Скачать Type Sample можно на официальном сайте. Эта программа является находкой для тех кому нужно узнать, какой шрифт используется на странице.

4. WhatFont
Самое универсальное приложение, которое подходит как для Chrome, так и для Firefox, и даже для Яндекс-Браузера. Этот инструмент выводит более чем исчерпывающий объем информации о шрифте, начиная с интервалов, заканчивая начертаниями и текущими цветовыми решениями. Вы сможете посмотреть гарнитуру в разных алфавитах, посмотреть используется ли в шрифте кириллица, и сможете даже скачать сам тут же, на месте, только если он есть в базе google fonts. Устанавливается в один клик, найти можно на официальном сайте. С этой программой вам не составит труда узнать, какой шрифт используется на сайте.