@font-face – это CSS-правило, которое позволяет отображать шрифты на веб-страницах в интернете. До того, как появилось это правило, вебмастера могли использовать на своих сайтах ограниченный набор шрифтов, которые наиболее распространены и установлены на компьютерах пользователей. С появлением @font-face, к сайту с легкостью можно подключить любой специфический шрифт.
Если вы скачали шрифт на нашем сайте, в архиве со шрифтами вы найдете готовый CSS-код, который останется скопировать и поместить в CSS-документ подключенный к проекту.
Пошаговая установка
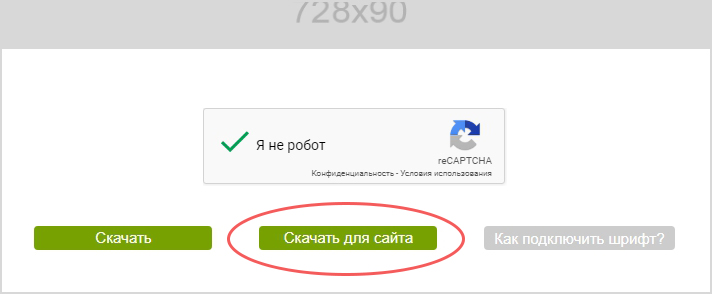
1. Выберите нужный шрифт и нажмите «скачать для сайта».

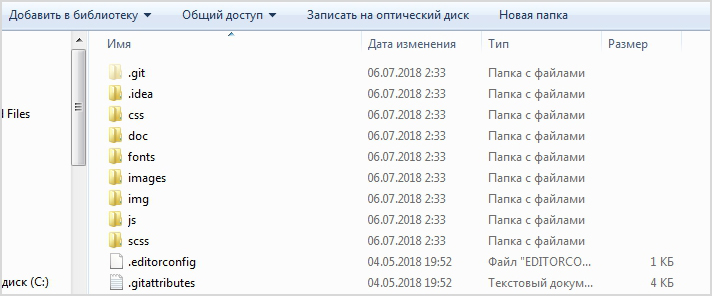
2. В корне своего сайта создайте папку fonts, и скопируйте в нее скачанные шрифты.

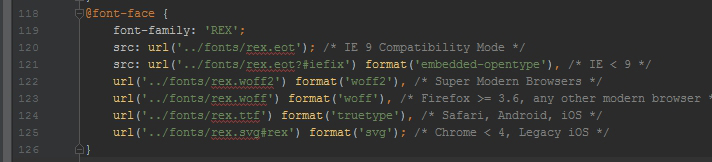
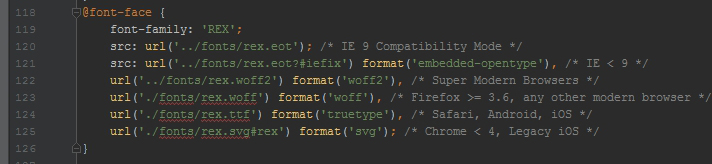
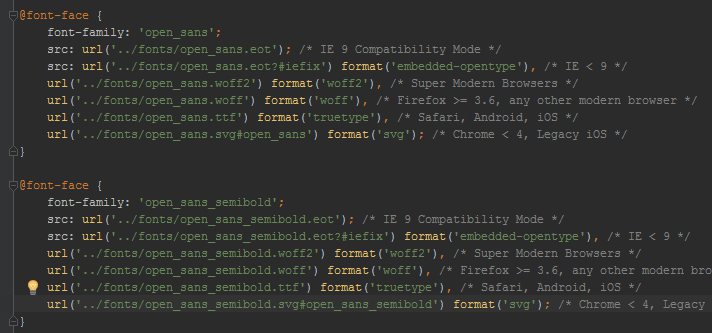
3. Откройте свой CSS-документ и скопируйте в него содержимое текстового файла из архива.

4. Убедитесь, что путь к папке со шрифтами прописан правильно. В зависимости от положения папки, в которой находятся шрифты, путь может содержать одну или несколько точек.

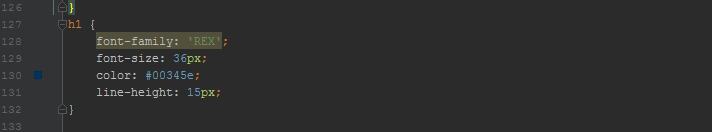
5. Готово. Скопируйте свойство с названием семейства и вставьте в селектор, для которого вы прописываете стили.

Что если я уже скачал шрифт в другом месте, и хочу его подключить?
В таком случае вам нужно найти в интернете конвертор шрифтов и преобразовать ваш ttf шрифт (или otf) в нужные форматы, а именно в eot, svg, woff и woff2. Это необходимо для того чтобы шрифт отображался и корректно работал во всех браузерах, а также на мобильных устройствах.
Затем вам нужно самостоятельно прописать правило @font-face, соблюдая его синтаксис.
Синтаксис @font-face

Синтаксис правила можно условно разделить на основные свойства и расширенные.
Основные:
- font-family – указывает название шрифта.
- src – указывает путь шрифта. Это может быть URL шрифта, расположенного на сервере вашего сайта, URL шрифты расположенного на чужом сервере (например, Google Fonts), или просто название шрифта расположенного на компьютере пользователя (Helvetica New Bold, Tahoma, Georgia и т.д.).
Расширенные:
- font-display – определяет как будет отображаться шрифт, в зависимости от того, был ли он загружен и готов ли к использованию.
- font-stretch – позволяет регулировать ширину текста.
- font-style – определяет начертание шрифта – обычное, курсивное или наклонное (последние два это не одно и то же).
- font-weight – устанавливает насыщенность шрифта, по шкале от 100 до 900 (100-сверхсветлое, 900-сверхжирное).
- font-variant - определяет как нужно представлять строчные буквы — оставить их без модификаций или делать их все прописными уменьшенного размера(капитель).
- font-feature-settings – позволяет управлять расширенными типографскими функциями в шрифтах OpenType.
- font-variations-settings – позволяет осуществлять низкоуровневый контроль над вариациями Open Type и TrueType шрифтов, указывая четырехбуквенные названия осей.
- unicode-range – указывает диапазон Unicode кодов(глифов), которые будут использоваться в шрифте.
Подключение шрифта к сайту с помощью Google Fonts
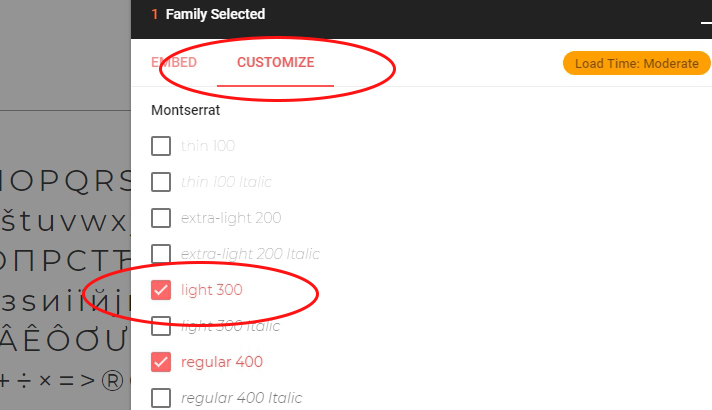
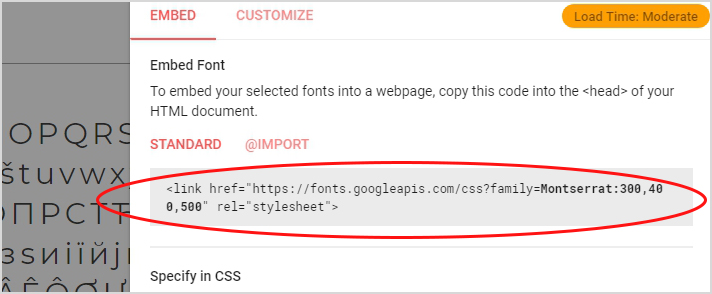
Использование Google Fonts – это наиболее легкий способ подключения шрифта к сайту. Переходите на их сайт, находите нужный шрифт, выбираете нужные начертания для установки и копируете код.



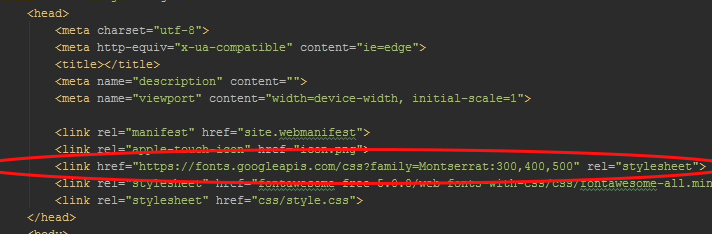
Скопированный код нужно разместить в теле тега head, на вашей странице html.

Минус данного способа в том, что если во время верстки сайта у вас пропал интернет – шрифты перестанут отображаться и заменятся на стандартные т.к. файлы находятся не на локальном компьютере, а на серверах Google. Также, есть шансы, что когда вы приедете на презентацию верстки к клиенту (или просто на согласование), и у него не будет Wi-Fi, то проблема повторится.




